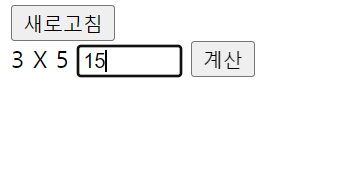
구현해야 할 것

조건:
1. 새로고침 버튼 클릭시 num1 과 num2 의 값이 (1~9 사이의 값)각각 랜덤하게 바뀐다.
2.계산 버튼 클릭시 사용자가 입력한 값이 num1 x num2 의 값과 같은지 확인한다.
단) null일때와 공백일때는 0을 입력한 것으로 처리한다.
O -> alert 정답입니다 -> 기존 화면으로 링크 이동
X -> alert 오답입니다 -> 기존 화면으로 링크 이동
NewFile.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<title>Insert title here</title>
</head>
<script>
$(function(){
fnNum();
fnRefresh();
})
//랜덤값을 생성하는 메소드
function fnRandom(min,max){
return Math.floor(Math.random()*max)+min;
}
function fnNum(){
var num1=fnRandom(1,9);
var num2=fnRandom(1,9);
$('#span_num1').text(num1);
$('#span_num2').text(num2);
$('#num1').val(num1);
$('#num2').val(num2);
}
//새로고침 버튼
function fnRefresh(){
$('#btn_refresh').click(function(){
fnNum();
})
}
</script>
<body>
<form action="/servlet_ex/gugudan" method="post">
<button type="button" id="btn_refresh">새로고침</button>
<div>
<label for="answer">
<span id="span_num1" ></span>
<span>X</span>
<span id="span_num2"></span>
</label>
<input type="text" id="answer" name="answer" size="5">
<input type="hidden" name="num1" id="num1" >
<input type="hidden" name="num2" id="num2" >
<button id="btn_submit">계산</button>
</div>
</form>
</body>
</html>Gugudan.java
package ex02;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Gugudan
*/
@WebServlet("/gugudan")
public class Gugudan extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public Gugudan() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//요청 인코딩
request.setCharacterEncoding("UTF-8");
//요청파라미터
String strNum1=request.getParameter("num1");
String strNum2=request.getParameter("num2");
String strAnswer=request.getParameter("answer");
int num1=0;
int num2=0;
int answer=0;
int result=0;
//null처리(공백이 아니고 null 이 아니라면 형변환)
if(strNum1!=null&&!strNum1.isEmpty())
{
num1=Integer.parseInt(strNum1);
}
if(strNum2!=null&&!strNum2.isEmpty())
{
num2=Integer.parseInt(strNum2);
}
if(strAnswer!=null&&!strAnswer.isEmpty())
{
answer=Integer.parseInt(strAnswer);
}
//응답 인코딩
response.setContentType("text/html; charset=UTF-8");
// 스트림
PrintWriter out=response.getWriter();
// 응답하기
out.println("<script>");
if(num1 * num2 == answer) {
out.println("alert('정답입니다.')");
} else {
out.println("alert('오답입니다.')");
}
out.println("location.href='/servlet_ex/ex02/NewFile.html'");
out.println("</script>");
out.flush();
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}



'Servlet' 카테고리의 다른 글
| 02Servlet_ex>ex01(회원가입 폼) (0) | 2023.10.01 |
|---|
